二つ目のサイドバーを追加するHackはHansのHacksの中の人気No2のHankです。(No1は"Read More .."リンクで”要約/全文”を切り替える.です)。ここで紹介したいと思います。
始まる前に、まずBlogger Betaのテンプレートの構造を見て行きましょう。Blogger Betaのテンプレートはいつかのセクション(section)で構成されています、標準のテンプレートではHeader Section, Sidebar-section, Main-section とFooter-sectionで構成されています、各セクションは各種類のWidgetを含みます、これらのWidgetはテンプレートタグの"page elements"で追加することができます。
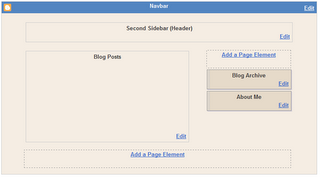
新規作成したBloggerのテンプレートは以下の様子です。
コードは以下のようになってます。
010: <body>
020: <div id='outer-wrapper'>l<div id='wrap2'>
030: <!-- skip links for text browsers -->
040: <span id='skiplinks' style='display:none;'>
050: <a href='#main'>skip to main </a>
060: <a href='#sidebar'>skip to sidebar</a>
070: </span>
080: <div id='header-wrapper'>
090: <b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
100: <b:widget id='Header1' locked='true' title='Second Sidebar (Header)' type='Header'/>
110: </b:section>
120: </div>
130: <div id='content-wrapper'>
140: <div id='main-wrapper'>
150: <b:section class='main' id='main' showaddelement='no'>
160: <b:widget id='Blog1' locked='true' title='Blog Posts' type='Blog'/>
170: </b:section>
180: </div>
190: <div id='sidebar-wrapper'>
200: <b:section class='sidebar' id='sidebar' preferred='yes'>
210: <b:widget id='BlogArchive1' locked='false' title='Blog Archive' type='BlogArchive'/>
220: <b:widget id='Profile1' locked='false' title='About Me' type='Profile'/>
230: </b:section>
240: </div>
250: <!-- spacer for skins that want sidebar and main to be the same height-->
260: <div class='clear'> </div>
270: </div> <!-- end content-wrapper -->
280: <div id='footer-wrapper'>
290: <b:section class='footer' id='footer'/>
300: </div>
310: </div></div> <!-- end outer-wrapper -->
320: </body>
行010から行320まではBODYタグになります、Blogのすべてのコードはこの間に書かなければなりません。
行020から行310までは二つのDIVタグで囲まれています、これはテンプレートの最外層wrappersです、名前は"outer-wrapper"です。
行080から行120まではHeaderセクション、見てる通り、div-wrapper、ection-tagsとheader widgetから構成されています。
行130から行270 までは"content-wrapper"になります、このWrapperでは "main-wrapper" (140-180) と "sidebar-wrapper" (190-240)を含みます。
main-section (150-170) はBlog-widget (160)を含みます、このWidgetにはすべての記事が入ってます。
sidebar-wrapperには"sidebar-section" (200-230)を含んでます、ここにはひつとArchive-widget (210) と Profile-widget (220)があります。
最後には Footer (280-300)があります。
さて、テンプレートの構造もわかったから、これらのセクションのCSS定義を見てみましょう。テンプレートに以下のコードを見つけ出します。
#outer-wrapper {
width: 660px;
padding: 10px;
....... }
#main-wrapper {
width: 410px;
float: left;
....... }
#sidebar-wrapper {
width: 220px;
float: right;
........ }
outer-wrapperは660pxの幅、Paddingは10pxとわかります、つまり、outer-wrapperに含んだものはouter-wrapperの枠から10px幅が取られます、main-wrapperとsidebar-wrapperは660 - 20 = 640pxの幅が使えます。上のCSSではmain-wrapperの幅は410px,sidebar-wrapperの幅は220px,合わせて410 + 220 = 630px、その間のスペースは10pxがあります。
二つ目のサイドバーを追加するには、outer-wrapperからサイドバーのスペースを確保しなければなりません。ここからは二つ目のサイドバーを追加する方法を紹介します。
二つ目のサイドバーを追加
ステップ1: テンプレートをバックアップする
ステップ2: わかり易いため、テンプレートの"sidebar-wrapper"を"right-sidebar-wrapper"に名前変更します。
#sidebar-wrapper {
width: 220px;
float: right;
background-color: $mainBgColor;
word-wrap: break-word;
overflow: hidden;
}
#right-sidebar-wrapper {
width: 220px;
float: right;
background-color: $mainBgColor;
word-wrap: break-word;
overflow: hidden;
}
190: <div id='right-sidebar-wrapper'>
200: <b:section class='sidebar' id='right-sidebar' preferred='yes'>
190: <div id='right-sidebar-wrapper'>
200: <b:section class='sidebar' id='right-sidebar' preferred='yes'>
ステップ3:<header>~</header>にサイドバーのCSSを追加する。
#left-sidebar-wrapper {
width: 220px;
float: left;
background-color: $mainBgColor;
word-wrap: break-word;
overflow: hidden;
}
ステップ4:outer-wrapper とheader-wrapper の幅を640pxから860pxに変更
#outer-wrapper {
width: 640px;
float: right;
...
}
#outer-wrapper {
width: 860px;
float: right;
...
}
#header-wrapper {
width: 640px;
...
}
#header-wrapper {
width: 860px;
...
}
ステップ5:テンプレートから以下のコードを見つけ出し
<div id='main-wrapper'>
<b:section class='main' id='main' showaddelement='no'>
その上にleft-sideba-wrapperを追加します。
<div id='left-sidebar-wrapper'>
<b:section class='sidebar' id='left-sidebar' preferred='yes'/>
</div>
ステップ6:外部エディタ使ってるなら、ここでテンプレートをアップロードする。
テンプレートの"page elements"タグに切り替えます、テンプレートの左がひとつのサイドバーもうできたでしょう。ここで試しに"Add a Page Element"でひとつのエレメントを追加しましょう。
ここで、もう二つ目のサイドバーをあなたのブログに追加しました、元々あるサイドバーと同じように使えます。
2006/10/28
二つ目のサイドバーを追加する


登録:
コメントの投稿 (Atom)


2 コメント:
初めまして、早速参考にさせていただきました。
何とか、うまくサイドバーが追加できたようです。(^^ゞ
どうもありがとうございました。
はじめまして☆こんばんわ。
参考にさせていただきました☆
悪戦苦闘しながらも、サイドバーを追加することが出来ました(・ω・;)
お世話になりました(..*)
ありがとうございます♪
コメントを投稿